Ada berbagai macam teori dan pendapat tentang bagaimana seharusnya
animasi itu dibuat. Namun, setidaknya ada 12 prinsip yang harus dikuasai
seorang animator, sehingga didapatkan hasil animasi yang menarik,
dinamis dan tidak membosankan. 12 prinsip ini meliputi dasar-dasar
gerak, pengaturan, waktu, pengkayaan visual, sekaligus teknis
pembuatannya.
1) Squash & Stretch

Squash & stretch adalah upaya penambahan efek lentur pada objek atau figur, sehingga seolah-olah memuai atau menyusut dan memberikan efek gerak yang lebih hidup. Penerapan squash & stretch pada benda hidup akan memberikan enhancement sekaligus efek dinamis terhadap gerakan tertentu, sementara penerapan squash & stretch pada benda mati akan membuat tampak atau berlaku seperti benda hidup. Contoh: ketika sebuah bola dilemparkan. Pada saat bola menyentuh tanah dibuat seolah-olah bola yang semula bentuknya bulat sempurna menjadi sedikit lonjong horizontal, meskipun kenyataannya keadaan bola tidak selalu demikian.
2) Anticipation

Anticipation bisa dikatakan sebagai persiapan sebuah gerakan atau ancang-ancang. Gerakan ini bertujuan untuk menjelaskan gerakan utama. Misalkan gerakan utamanya seorang yang terpeleset dan jatuh ke kolam renang. Sebelum itu ada elemen-elemen yang ditunjukkan, seperti adanya kulit pisang di lantai, kemudian ada gerakan air di kolam renang, orang berjalan dengan mimik cuek, dsb. Gerakan-gerakan antisipasi bertujuan agar penonton memahami apa yang akan terjadi berikutnya. Jadi tidak langsung membuat orang tersebut jatuh ke kolam renang tanpa penonton tahu apa penyebabnya.
3) Staging

Staging meliputi bagaimana lingkungan dibuat untuk mendukung suasana atau mood yang ingin dicapai dalam sebagian atau keseluruhan scene. Biasanya berkaitan dengan posisi kamera atau pengambilan gambar. Posisi kamera bawah membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter tampak kecil dan bingung, sedangkan posisi kamera samping membuat karakter tampak lebih dinamis dan menarik.
4) Straight ahead & pose to pose

Prinsip straight ahead mengacu kepada teknik pembuatannya yang frame by frame, sehingga animasi terlihat sangat halus, detail, spontan, dan konsisten karena dikerjakan oleh satu orang animator. Teknik ini membutuhkan waktu pengerjaan yang lama. Sedangkan pose to pose menggunakan teknik keyframe, seperti tween motion pada Flash. Teknik ini dikerjakan oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar dilanjutkan oleh animator lain. Dalam metode pose to pose, animator bekerja lebih terencana dan lebih singkat waktu pengerjaannya.
5) Follow through & overlapping action

Follow through adalah bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah berhenti bergerak, sehingga tidak berkesan tiba-tiba. Misalnya, rambut yang masih melambai sesaat setelah sesorang melompat. Sedangkan overlapping action dianggap sebagai gerakan saling-silang. Maksudnya adalah serangkaian gerakan yang saling mendahului. Contoh: seekor kelinci yang melompat. Sesaat setelah melompat, telinganya masih bergerak-gerak meskipun gerakan utama melompat telah dilakukan. Prinsip ini ingin menggambarkan perilaku karakter sebelum menyelesaikan suatu tindakan.
6) Slow in & slow out

Prinsip ini paling banyak digunakan dalam animasi. Slow in & slow out menegasakan bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow in & slow out juga merupakan pengaturan timing dan staging dalam suatu scene ke scene. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat, sedangkan slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat. Contoh: ketika bola dilempar ke atas, gerakan tersebut harus semakin lambat dan saat bola jatuh akan semakin cepat. Atau ketika mobil akan berhenti, proses pemberhentian tersebut harus secara perlahan-lahan, tidak bisa langsung berhenti.
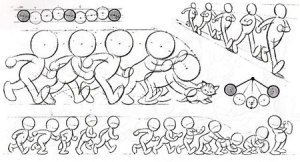
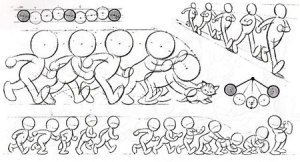
7) Arcs

Pada animasi, sistem pergerakan tubuh pada manusia, binatang atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut arcs. Bola yang dilempar tidak akan pernah lurus, pasti ada sedikit pergeseran. Hal ini memungkinkan objek bergerak dengan smooth, lebih realistis dan tidak berkesan rekayasa komputer. Sebagai contoh, arcs ditunjukkan pada lintasan tangan saat melempar bola dan lintasan gerak bola di udara.
8) Secondary action

Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik. Secondary action tidak dimaksudkan untuk menjadi pusat perhatian, sehingga mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya lebih berfungsi memberikan emphasize untuk memperkuat gerakan utama. Contoh: ketika seseorang sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana berjalan seharusnya. Namun sambil berjalan, figure tersebut bisa sambil mengayun-ayunkan tangannya. Gerakan mengayun-ayunkan tangan inilah yang disebut secondary action untuk gerakan berjalan.
9) Timing

Timing menentukan apakah gerakan tersebut alami atau tidak. Misalkan gerakan orang berjalan terlalu lambat, sedangkan latar belakang terlalu cepat bergerak. Atau bola yang memantul ke tanah, tetapi sebelum memantul efek suara pantulan sudah terdengar lebih dahulu. Jadi timing ini lebih kepada sinkronisasi antara elemen-elemen animasi. Jadi timing adalah tentang penentuan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang penentuan percepatan dan perlambatan dari bermacam-macam jenis gerak. Contoh timing: menentukan pada detik ke berapa sebuah objek/karakter berjalan sampai ke tujuan atau berhenti. Contoh spacing: menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak)
10) Exaggeration

Animasi bisa dilebih-lebihkan dengan musik, latar belakang atau gambar. Exaggeration merupakan upaya mendramatisir animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat sedemikian rupa sehingga terlihat sebagai bentuk ekstrimitas ekspresi tertentu dan biasanya digunakan untuk keperluan komedi. Seringkali ditemui pada film-film animasi anak-anak, seperti Tom & Jery, Donald Duck, Mickey Mouse, Sinchan, dsb. Contoh: tubuh Donald Duck melayang mengikuti sumber asap saat hidung Donald Duck mencium aroma makanan yang lezat.
11) Solid drawing

Kemampuan menggambar sebagai dasar utama animasi memegang peranan yang signifikan dalam emnentukan baik proses maupun hasil sebuah animasi, terutama pada animasi klasik. Seorang animator harus memiliki kepekaan terhadap anatomi, komposisi, berat, keseimbangan, pencahayaan, dan sebagainya yang dapat dilatih melalui serangkaian observasi. Meskipun kini peran gambar yang dihasilkan dari sketsa manual sudah digantikan oleh komputer, tetapi pemahaman dasar dari prinsip menggmbar akan menghasilkan animasi yang lebih sempurna.
12) Appeal

Appeal berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita juga bisa mengidentifikasi style animasi buatan Disney atau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi. Ada juga yang berpendapat bahwa appeal adalah penokohan, berkorelasi dengan kharisma seorang tokoh dalam animasi, sehingga visualisasi animasi yang ada bisa mewakili karakter yang dimiliki. Daya tarik karakter tersebut harus bisa mempengaruhi emosi penonton. Misalkan tampang seorang tokoh yang dibuat culun, sehingga membuat penonton tertawa atau tampang seorang tokoh yang tak berdosa sehingga membuat penonton merasa kasihan.
Keduabelas prinsip di atas digunakan sebagai dasar dalam pembuatan sebuah animasi. Semakin terpenuhi keduabelas prinsip tersebut akan menghasilkan sebuah film animasi yang sangat dinamis dan tidak membosankan. Namun, setidaknya ada beberapa prinsip yang harus ada dalam sebuah animasi. Hingga saat ini belum ditemukan prinsip-prinsip lain di luar 12 prinsip animasi tersebut.
1) Squash & Stretch

Squash & stretch adalah upaya penambahan efek lentur pada objek atau figur, sehingga seolah-olah memuai atau menyusut dan memberikan efek gerak yang lebih hidup. Penerapan squash & stretch pada benda hidup akan memberikan enhancement sekaligus efek dinamis terhadap gerakan tertentu, sementara penerapan squash & stretch pada benda mati akan membuat tampak atau berlaku seperti benda hidup. Contoh: ketika sebuah bola dilemparkan. Pada saat bola menyentuh tanah dibuat seolah-olah bola yang semula bentuknya bulat sempurna menjadi sedikit lonjong horizontal, meskipun kenyataannya keadaan bola tidak selalu demikian.
2) Anticipation

Anticipation bisa dikatakan sebagai persiapan sebuah gerakan atau ancang-ancang. Gerakan ini bertujuan untuk menjelaskan gerakan utama. Misalkan gerakan utamanya seorang yang terpeleset dan jatuh ke kolam renang. Sebelum itu ada elemen-elemen yang ditunjukkan, seperti adanya kulit pisang di lantai, kemudian ada gerakan air di kolam renang, orang berjalan dengan mimik cuek, dsb. Gerakan-gerakan antisipasi bertujuan agar penonton memahami apa yang akan terjadi berikutnya. Jadi tidak langsung membuat orang tersebut jatuh ke kolam renang tanpa penonton tahu apa penyebabnya.
3) Staging

Staging meliputi bagaimana lingkungan dibuat untuk mendukung suasana atau mood yang ingin dicapai dalam sebagian atau keseluruhan scene. Biasanya berkaitan dengan posisi kamera atau pengambilan gambar. Posisi kamera bawah membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter tampak kecil dan bingung, sedangkan posisi kamera samping membuat karakter tampak lebih dinamis dan menarik.
4) Straight ahead & pose to pose

Prinsip straight ahead mengacu kepada teknik pembuatannya yang frame by frame, sehingga animasi terlihat sangat halus, detail, spontan, dan konsisten karena dikerjakan oleh satu orang animator. Teknik ini membutuhkan waktu pengerjaan yang lama. Sedangkan pose to pose menggunakan teknik keyframe, seperti tween motion pada Flash. Teknik ini dikerjakan oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar dilanjutkan oleh animator lain. Dalam metode pose to pose, animator bekerja lebih terencana dan lebih singkat waktu pengerjaannya.
5) Follow through & overlapping action

Follow through adalah bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah berhenti bergerak, sehingga tidak berkesan tiba-tiba. Misalnya, rambut yang masih melambai sesaat setelah sesorang melompat. Sedangkan overlapping action dianggap sebagai gerakan saling-silang. Maksudnya adalah serangkaian gerakan yang saling mendahului. Contoh: seekor kelinci yang melompat. Sesaat setelah melompat, telinganya masih bergerak-gerak meskipun gerakan utama melompat telah dilakukan. Prinsip ini ingin menggambarkan perilaku karakter sebelum menyelesaikan suatu tindakan.
6) Slow in & slow out

Prinsip ini paling banyak digunakan dalam animasi. Slow in & slow out menegasakan bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow in & slow out juga merupakan pengaturan timing dan staging dalam suatu scene ke scene. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat, sedangkan slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat. Contoh: ketika bola dilempar ke atas, gerakan tersebut harus semakin lambat dan saat bola jatuh akan semakin cepat. Atau ketika mobil akan berhenti, proses pemberhentian tersebut harus secara perlahan-lahan, tidak bisa langsung berhenti.
7) Arcs

Pada animasi, sistem pergerakan tubuh pada manusia, binatang atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut arcs. Bola yang dilempar tidak akan pernah lurus, pasti ada sedikit pergeseran. Hal ini memungkinkan objek bergerak dengan smooth, lebih realistis dan tidak berkesan rekayasa komputer. Sebagai contoh, arcs ditunjukkan pada lintasan tangan saat melempar bola dan lintasan gerak bola di udara.
8) Secondary action

Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik. Secondary action tidak dimaksudkan untuk menjadi pusat perhatian, sehingga mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya lebih berfungsi memberikan emphasize untuk memperkuat gerakan utama. Contoh: ketika seseorang sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana berjalan seharusnya. Namun sambil berjalan, figure tersebut bisa sambil mengayun-ayunkan tangannya. Gerakan mengayun-ayunkan tangan inilah yang disebut secondary action untuk gerakan berjalan.
9) Timing

Timing menentukan apakah gerakan tersebut alami atau tidak. Misalkan gerakan orang berjalan terlalu lambat, sedangkan latar belakang terlalu cepat bergerak. Atau bola yang memantul ke tanah, tetapi sebelum memantul efek suara pantulan sudah terdengar lebih dahulu. Jadi timing ini lebih kepada sinkronisasi antara elemen-elemen animasi. Jadi timing adalah tentang penentuan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang penentuan percepatan dan perlambatan dari bermacam-macam jenis gerak. Contoh timing: menentukan pada detik ke berapa sebuah objek/karakter berjalan sampai ke tujuan atau berhenti. Contoh spacing: menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak)
10) Exaggeration

Animasi bisa dilebih-lebihkan dengan musik, latar belakang atau gambar. Exaggeration merupakan upaya mendramatisir animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat sedemikian rupa sehingga terlihat sebagai bentuk ekstrimitas ekspresi tertentu dan biasanya digunakan untuk keperluan komedi. Seringkali ditemui pada film-film animasi anak-anak, seperti Tom & Jery, Donald Duck, Mickey Mouse, Sinchan, dsb. Contoh: tubuh Donald Duck melayang mengikuti sumber asap saat hidung Donald Duck mencium aroma makanan yang lezat.
11) Solid drawing

Kemampuan menggambar sebagai dasar utama animasi memegang peranan yang signifikan dalam emnentukan baik proses maupun hasil sebuah animasi, terutama pada animasi klasik. Seorang animator harus memiliki kepekaan terhadap anatomi, komposisi, berat, keseimbangan, pencahayaan, dan sebagainya yang dapat dilatih melalui serangkaian observasi. Meskipun kini peran gambar yang dihasilkan dari sketsa manual sudah digantikan oleh komputer, tetapi pemahaman dasar dari prinsip menggmbar akan menghasilkan animasi yang lebih sempurna.
12) Appeal

Appeal berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita juga bisa mengidentifikasi style animasi buatan Disney atau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi. Ada juga yang berpendapat bahwa appeal adalah penokohan, berkorelasi dengan kharisma seorang tokoh dalam animasi, sehingga visualisasi animasi yang ada bisa mewakili karakter yang dimiliki. Daya tarik karakter tersebut harus bisa mempengaruhi emosi penonton. Misalkan tampang seorang tokoh yang dibuat culun, sehingga membuat penonton tertawa atau tampang seorang tokoh yang tak berdosa sehingga membuat penonton merasa kasihan.
Keduabelas prinsip di atas digunakan sebagai dasar dalam pembuatan sebuah animasi. Semakin terpenuhi keduabelas prinsip tersebut akan menghasilkan sebuah film animasi yang sangat dinamis dan tidak membosankan. Namun, setidaknya ada beberapa prinsip yang harus ada dalam sebuah animasi. Hingga saat ini belum ditemukan prinsip-prinsip lain di luar 12 prinsip animasi tersebut.










nice
BalasHapusitu kartun film apa ya? judulnya
BalasHapus